帝国cms 点击提交表单后,用js组合url并重定向
很多时候,搜索的链接太长,带着很多参数,我们想要进行伪静态修改,同时也希望链接能二次访问。 原来的html代码: 我们修改为: <form class='form-search' id='q-form' method='get'> &...
jquery 选择器
当元素处于同级时,比如以下这种调用,点击对应的li标签,li标签同级对应的div标签才会显示html代码:<ul id='open_list'> <li class='product_Level' data-fid='1'> <a>云服...
jquery 修改文本
当需要使用 jQuery 动态修改 HTML 元素的内容时,可以使用 jQuery 的 .html() 或 .text() 方法。例如,假设您有以下 HTML 代码:<div class='modal-body'>已复制到剪贴板</div>您可...
swiper 不同屏幕显示不同方式
breakpoints: { 320: { //当屏幕宽度大于等于320 slidesPerView: 2, slidesPerGroup: 2, spaceBetween: 50 }, 1000: { //当屏幕宽度大于等于768 slidesPerView: 3, slidesPerGroup: 3, spaceBet...
jQuery 点击显示按钮显示密码框内的密码
jQuery 点击显示按钮显示密码框内的密码jQuery代码为:$(document).ready(function() { $('#pwd_show').click(function() { var passwordInput = $('#password'); if (passwordInput.attr('type...
如何在点击时验证码时刷新验证码
一般通过js实现,重新载入src的值即可<img src="index.php?p=back&c=Admin&a=captcha" onclick="this.src=this.src+'&k='+Math.random();"/>+'&k='+Math...
jquery each和拼接上的小问题
选择器+遍历 $('div').each(function (i){ i就是索引值 this 表示获取遍历每一个dom对象 }); $('div').each(function (index,domEle){ index就是索引值 &...
jQuery 实时修改banner显示图的高宽比例
最近在将pc端修改为响应式的模版时,遇到了点问题。pc端的幻灯片,他们并不是用img标签来直接显示的,而是用了一个li标签,然后给li标签设置了背景图。并给背景图设置了固定的高度。于是我发现...
PHP+HTML+jQuery+bootstrap 查询修改数据库的功能页面
截图如下:首页index.html<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1...
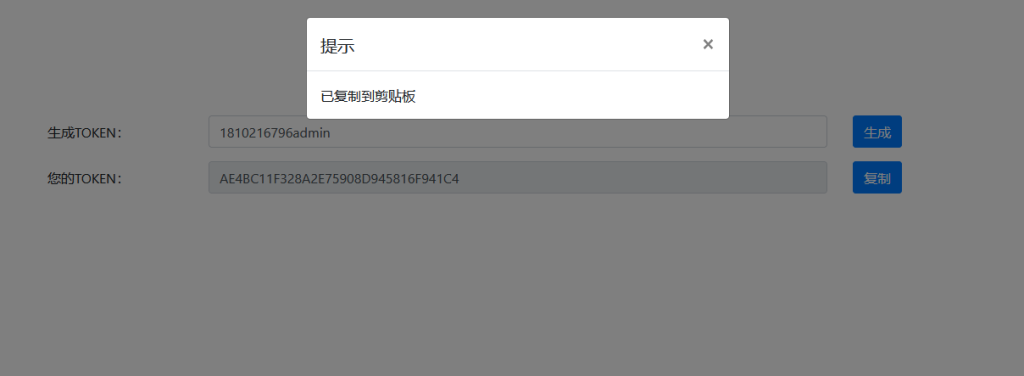
jquery 点击复制指定的文本
从小到大给大家实现一波!点击复制不提示// 给复制按钮绑定点击事件 $('#copyBtn').on('click', function() { // 选择要复制的文本 var text = $('#inputBox').val(); // 创建一个临时的textare...
jquery 点击复制指定的文本 封装函数多个调用
https://www.4s5.cn/archives/903.html这篇文章中,我仔细的讲解了点击复制,但是后面我的需求改变了!我需要多个点击,并且指定的元素都不同!所以边需要封装函数才行!封装后的代码function c...