jquery 点击跳转网页顶部
可以使用 jQuery 来实现点击一个元素后跳转到网页顶部。以下是一个简单的实现方法:$(document).ready(function() { // 监听元素的点击事件 $('#my-element').click(function() { // 滚动到顶部...
jQuery点击pre标签后,将pre标签里面的内容存为文件下载下来
这段代码是一个 JavaScript/jQuery 函数,主要实现的功能是在页面加载完成后,当用户点击 <pre> 元素时,将其文本内容以指定的文件类型下载到本地。具体代码解析如下:首先使用 $(documen...
移动端点击展开菜单js代码
html代码:<div class="menu"> <i></i> <i></i> <i></i> </div>css代码:.hdCon .menu{width: 40px;border-radius: 3px;border: 1p...
jquery 修改文本
当需要使用 jQuery 动态修改 HTML 元素的内容时,可以使用 jQuery 的 .html() 或 .text() 方法。例如,假设您有以下 HTML 代码:<div class='modal-body'>已复制到剪贴板</div>您可...
js 5秒后跳转至指定页面
分析: 1、需要跳转,则要用到 location对象的href属性。 2、倒计时5秒需要使用定时器 setInterval。 HTML: <div id="msg"></div> JavaScript: window.onload=function...
帝国cms 点击提交表单后,用js组合url并重定向
很多时候,搜索的链接太长,带着很多参数,我们想要进行伪静态修改,同时也希望链接能二次访问。 原来的html代码: 我们修改为: <form class='form-search' id='q-form' method='get'> &...
JavaScript 三秒钟后关闭本页面
可以使用 JavaScript 中的 setTimeout() 函数来实现页面自动关闭的效果。下面是一段示例代码:setTimeout(function() { window.close(); }, 3000);这段代码中,setTimeout() 函数会在 3 秒后调...
jquery+bootstrap 实现一个ajax动态提交数据并修改页面
效果就是这样!点击按钮弹出弹窗,然后提交数据后,返回修改页面实现代码<!-- 模态框 --> <div class='modal fade' id='myModal' tabindex='-1' aria-labelledby='myModalLabel' aria-...
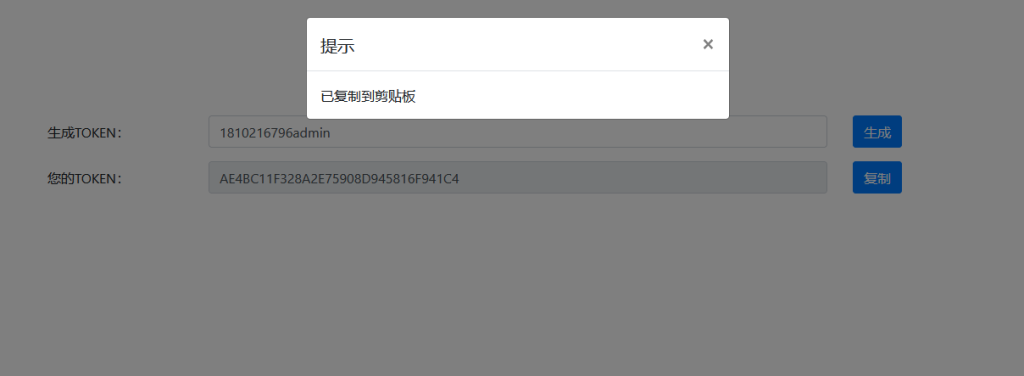
jquery 点击复制指定的文本 封装函数多个调用
https://www.4s5.cn/archives/903.html这篇文章中,我仔细的讲解了点击复制,但是后面我的需求改变了!我需要多个点击,并且指定的元素都不同!所以边需要封装函数才行!封装后的代码function c...
jquery 选择器
当元素处于同级时,比如以下这种调用,点击对应的li标签,li标签同级对应的div标签才会显示html代码:<ul id='open_list'> <li class='product_Level' data-fid='1'> <a>云服...
jquery 点击复制指定的文本
从小到大给大家实现一波!点击复制不提示// 给复制按钮绑定点击事件 $('#copyBtn').on('click', function() { // 选择要复制的文本 var text = $('#inputBox').val(); // 创建一个临时的textare...