帝国cms根据关键词调用文章
帝国cms根据关键词调用文章<?php if ($navinfor['keyboard']) { $c_key=explode(',',$navinfor['keyboard']); $count=count($c_key); for($i=0;$i<$count;$i++) { if($i==0) { $or=''; } ...
css3 响应式布局的坑
在响应式布局的时候,由于不太熟练浮动布局,所以就用css3最新的弹性盒布局和网格布局来做,在做响应式的时候遇到了有点坑。之前的代码:@media (max-width:570px) { } @media (max-width:992px...
css3 border属性总结(如何设置边框虚线?)
border语法:border:<line-width> || <line-style> || <color> <line-width> = <length> | thin | medium | thick <line-style> = none | hidden | dotte...
PHP修改php文件里面的内容
折腾一下这个PHP啊 ::(汗) 传入参数四个,文件名,需要匹配的变量,值,数据类型。第四个值可以不填 ::(犀利)// 保存配置函数 function update_config($file, $ini, $value,$type="string&...
html+css写的一个网站缩略图生成器
::(不高兴)模板网站的缩略图都很好看,于是我也想,于是我折腾,结果我........摆烂 :@(装大款) 只写了一个PC端的,电脑可以拿去截图用::(阴险) 作用:可以生成你自己的网站缩略图效果图{hide}{...
移动端点击展开菜单js代码
html代码:<div class="menu"> <i></i> <i></i> <i></i> </div>css代码:.hdCon .menu{width: 40px;border-radius: 3px;border: 1p...
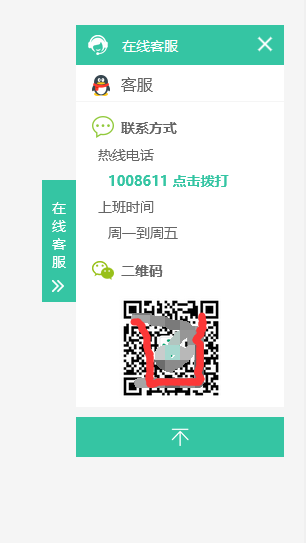
HTML 给网站右侧加悬浮在线客服的方法
图例总代码<div class='kf' style='right: 20px;' > <div class='kt-top' style='background-color:#35c5a3'>在线客服 <span class='close'> <b></b> <b>&...
php gzcompress() 和gzuncompress()函数实现字符串压缩
::(滑稽) 当我们说到压缩,我们可能会想到文件压缩,其实,字符串也是可以压缩的。PHP提供了 gzcompress() 和gzuncompress() 函数:$string = “Lorem ipsum dolor sit amet, consectetur adipi...
PHP glob() 函数
定义和用法glob() 函数返回匹配指定模式的文件名或目录。该函数返回一个包含有匹配文件 / 目录的数组。如果出错返回 false。语法glob(pattern,flags)参数描述file必需。规定检索模式。size可选...
PHP实现获取url地址中顶级域名的方法示例
本文实例讲述了PHP实现获取url地址中顶级域名的方法。分享给大家供大家参考,具体如下:parse_url() 获取到的host时多级域名,如:mp.weixin.qq.com。做域名黑名单的时候我们需要得到顶级域名。...
帝国CMS判断会员是否登陆的方法
本文实例讲述了帝国CMS判断会员是否登陆的方法,对于某些内容只有登陆后才可以查看,不登陆则不能查看.此时可以参考一下代码: <?php include('e/class/connect.php'); $lguserid=intval(getcv...
PHP的iconv编码转换在file
utf-8转化为GBK$data = iconv("utf-8","GBK//IGNORE",$data);GBK转化为utf-8$data = iconv("GBK","utf-8//IGNORE",$data);IGNORE,让iconv()函数忽略...


 红穆
红穆