在新闻表里面,直接创建字段!
图片集字段:
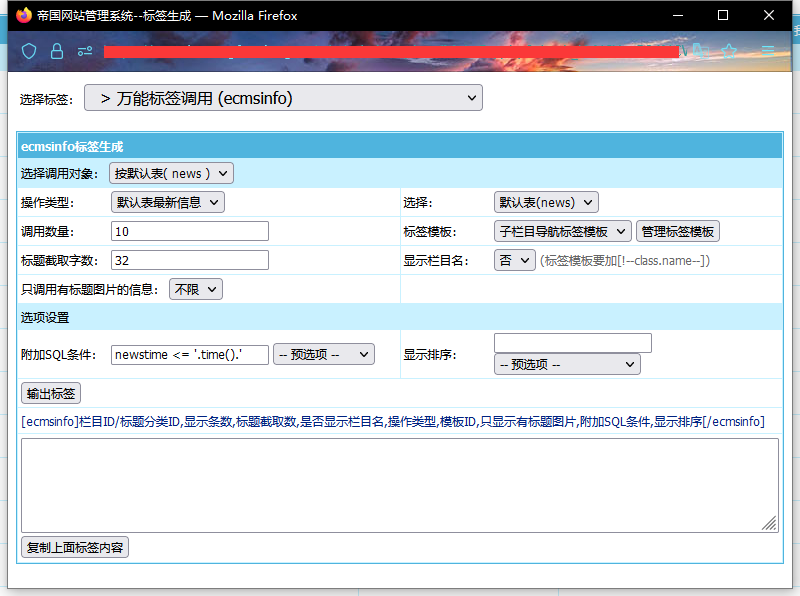
输入表单替换html代码为:
投稿表单替换html代码为:
<script>
function dopicadd()
{var i;
var str="";
var oldi=0;
var j=0;
oldi=parseInt(document.add.morepicnum.value);
for(i=1;i<=document.add.downmorepicnum.value;i++)
{
j=i+oldi;
str=str+"<tr><td width=7%><div align=center>"+j+"</div></td><td width=33%><div align=center><input name=msmallpic[] type=text size=28 id=msmallpic"+j+"></div></td><td width=30%><div align=center><input name=mbigpic[] type=text size=28 id=mbigpic"+j+"></div></td><td width=30%><div align=center><input name=mpicname[] type=text></div></td></tr>";
}
document.getElementById("addpicdown").innerHTML="<table width='100%' border=0 cellspacing=1 cellpadding=3>"+str+"</table>";
}
</script>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25">
图片地址前缀:
<input name="mpicurl_qz" type="text" id="mpicurl_qz" size="32">
</td>
</tr>
<tr>
<td><table width=100% border=0 align=center cellpadding=3 cellspacing=1>
<tr bgcolor='#DBEAF5'>
<td width=7%><div align=center>编号</div></td>
<td width=33%><div align=center>缩图</div></td>
<td width=30%><div align=center>大图</div></td>
<td width=30%><div align=center>图片说明</div></td>
</tr>
</table></td>
</tr>
<tr>
<td id=defmorepicid>
<?php
if($ecmsfirstpost==1)
{
?>
<table width='100%' border=0 align=center cellpadding=3 cellspacing=1>
<?php
$morepicnum=3;
for($mppathi=1;$mppathi<=$morepicnum;$mppathi++)
{
?>
<tr>
<td width='7%'><div align=center><?=$mppathi?></div></td>
<td width='33%'><div align=center>
<input name=msmallpic[] type=text id=msmallpic[] size=28>
</div></td>
<td width='30%'><div align=center>
<input name=mbigpic[] type=text id=mbigpic[] size=28>
</div></td>
<td width='30%'><div align=center>
<input name=mpicname[] type=text id=mpicname[]>
</div></td>
</tr>
<?php
}
?>
</table>
<?php
}
else
{
$morepicpath="";
$morepicnum=0;
if($r[morepic])
{
$r[morepic]=stripSlashes($r[morepic]);
//地址
$j=0;
$pd_record=explode("\r\n",$r[morepic]);
for($i=0;$i<count($pd_record);$i++)
{
$j=$i+1;
$pd_field=explode("::::::",$pd_record[$i]);
$morepicpath.="<tr>
<td width='7%'><div align=center>".$j."</div></td>
<td width='33%'><div align=center>
<input name=msmallpic[] type=text value='".$pd_field[0]."' size=28>
</div></td>
<td width='30%'><div align=center>
<input name=mbigpic[] type=text value='".$pd_field[1]."' size=28>
</div></td>
<td width='30%'><div align=center>
<input name=mpicname[] type=text value='".$pd_field[2]."'><input type=hidden name=mpicid[] value=".$j."><input type=checkbox name=mdelpicid[] value=".$j.">删
</div></td></tr>";
}
$morepicnum=$j;
$morepicpath="<table width='100%' border=0 cellspacing=1 cellpadding=3>".$morepicpath."</table>";
}
echo $morepicpath;
}
?>
</td>
</tr>
<tr>
<td height="25">地址扩展数量: <input name="morepicnum" type="hidden" id="morepicnum" value="<?=$morepicnum?>">
<input name="downmorepicnum" type="text" value="1" size="6"> <input type="button" name="Submit5" value="输出地址" onclick="javascript:dopicadd();"></td>
</tr>
<tr>
<td id=addpicdown></td>
</tr>
</table>其余内容则不变!
字段名设置为:morepic,字段的输入表单显示元素为单行文本框
下载字段
字段名设置为:downpath,字段的输入表单显示元素为单行文本框。
输入表单替换html代码为:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








![表情[aixin]-红穆笔记](https://www.4s5.cn/wp-content/themes/zibll/img/smilies/aixin.gif)




- 最新
- 最热
只看作者