jquery ajax提交数据到后端,返回处理
我的需求点击提交按钮后,将指定input框的数据ajax发送到后端如果返回成功边将指定input框的信息修改为返回的json里的text字段如果失败,则修改指定input框的信息为抱歉实现代码$('#submit-btn'...
jQuery 点击Ajax提交数据
以下是一个简单的点击事件,使用 jQuery 发送 AJAX 请求并将数据提交到服务器,并在返回数据时显示弹窗:$(document).ready(function() { $('button').click(function() { // 定义要提交的数据 v...
jquery 屏幕大小判断
<script> $(function () { if($(window).width() <= 760){ $("#css").attr("href","./static/css/style_m.css"); } }); </script>
php中,如何将变量传递到js文件里去?(js文件里面的代码如何获取外面的变量?)
如果要将 PHP 中的变量传递到 JavaScript 文件中,你有几种选择:内联 JavaScript:可以在 HTML 文件中直接在 JavaScript 代码中使用 PHP 变量,就像你在示例代码中所做的那样。这样可以让 PHP ...
jquery+bootstrap 实现一个ajax动态提交数据并修改页面
效果就是这样!点击按钮弹出弹窗,然后提交数据后,返回修改页面实现代码<!-- 模态框 --> <div class='modal fade' id='myModal' tabindex='-1' aria-labelledby='myModalLabel' aria-...
jquery获取ifream框架内video视频内容的真实高宽并设置
可以通过以下jQuery代码获取iframe框架内video视频内容的真实高宽:$(document).ready(function(){ var iframe = $('#yourIframeID').get(0); var iframeDoc = iframe.contentDocument || ifram...
swiper 不同屏幕显示不同方式
breakpoints: { 320: { //当屏幕宽度大于等于320 slidesPerView: 2, slidesPerGroup: 2, spaceBetween: 50 }, 1000: { //当屏幕宽度大于等于768 slidesPerView: 3, slidesPerGroup: 3, spaceBet...
html,php,ajax写的一个小说阅读器
纯阅读版本:<?php // index.php session_start(); $uploadDir = 'books/'; $booksFile = $uploadDir . 'books.json'; // 初始化书籍存储目录 if (!file_exists($uploadDir)) mkdir($uploadD...
jquery 点击复制指定的文本 封装函数多个调用
https://www.4s5.cn/archives/903.html这篇文章中,我仔细的讲解了点击复制,但是后面我的需求改变了!我需要多个点击,并且指定的元素都不同!所以边需要封装函数才行!封装后的代码function c...
帝国cms 点击提交表单后,用js组合url并重定向
很多时候,搜索的链接太长,带着很多参数,我们想要进行伪静态修改,同时也希望链接能二次访问。 原来的html代码: 我们修改为: <form class='form-search' id='q-form' method='get'> &...
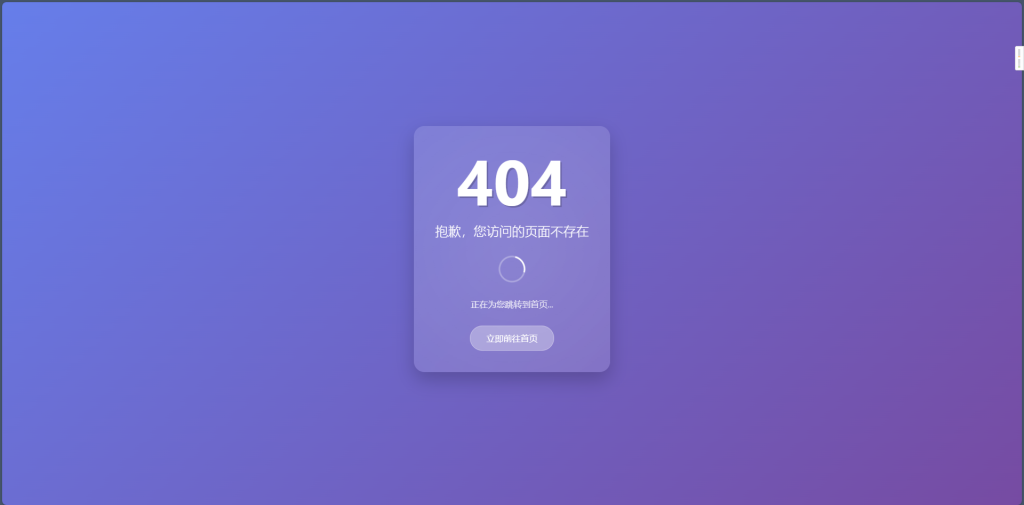
发现一个非常好看的404页面
显示效果。代码:<!DOCTYPE html> <html lang='zh-CN'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'&g...