jquery 选择器
当元素处于同级时,比如以下这种调用,点击对应的li标签,li标签同级对应的div标签才会显示html代码:<ul id='open_list'> <li class='product_Level' data-fid='1'> <a>云服...
jQuery ajax在网页中关于form表单的配合使用教程(前端+后端PHP)
使用jQuery的ajax函数可以轻松地与服务器进行通信,而表单可以向服务器发送数据。将它们结合使用可以实现动态加载和交互性更强的网页。下面是一个简单的教程,展示了如何使用jQuery的ajax函数来...
PHP+HTML+jQuery+bootstrap 查询修改数据库的功能页面
截图如下:首页index.html<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1...
jquery 点击复制指定的文本
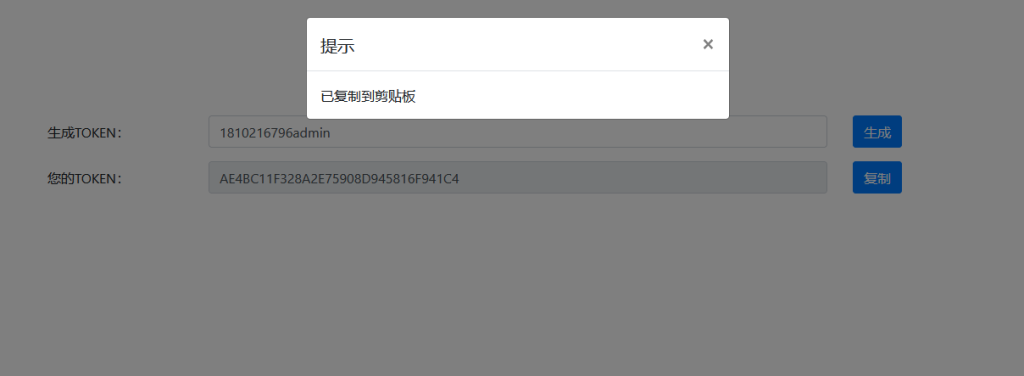
从小到大给大家实现一波!点击复制不提示// 给复制按钮绑定点击事件 $('#copyBtn').on('click', function() { // 选择要复制的文本 var text = $('#inputBox').val(); // 创建一个临时的textare...
jQuery 利用cookie给导航栏目添加特殊class属性
jQuery 点击指定盒子里的a标签后,将这个a标签的链接设置到cookie里面,当页面跳转后,如何设置cookie链接和a标签的url链接相同,则给这个a标签加上属性,cookie只存储一个,当点击盒子里的其他...
jQuery 实时修改banner显示图的高宽比例
最近在将pc端修改为响应式的模版时,遇到了点问题。pc端的幻灯片,他们并不是用img标签来直接显示的,而是用了一个li标签,然后给li标签设置了背景图。并给背景图设置了固定的高度。于是我发现...
jquery 修改文本
当需要使用 jQuery 动态修改 HTML 元素的内容时,可以使用 jQuery 的 .html() 或 .text() 方法。例如,假设您有以下 HTML 代码:<div class='modal-body'>已复制到剪贴板</div>您可...
图片img上加一个onclick,实现点击刷新图片
你可以使用下面这段代码来在图片上添加一个onclick事件,让图片被点击后刷新:<img src='your-image-url.jpg' onclick='this.src=this.src+'?'+new Date().getTime();' />当图片被点击时...
jquery ajax提交数据到后端,返回处理
我的需求点击提交按钮后,将指定input框的数据ajax发送到后端如果返回成功边将指定input框的信息修改为返回的json里的text字段如果失败,则修改指定input框的信息为抱歉实现代码$('#submit-btn'...
jQuery 点击Ajax提交数据
以下是一个简单的点击事件,使用 jQuery 发送 AJAX 请求并将数据提交到服务器,并在返回数据时显示弹窗:$(document).ready(function() { $('button').click(function() { // 定义要提交的数据 v...
php中,如何将变量传递到js文件里去?(js文件里面的代码如何获取外面的变量?)
如果要将 PHP 中的变量传递到 JavaScript 文件中,你有几种选择:内联 JavaScript:可以在 HTML 文件中直接在 JavaScript 代码中使用 PHP 变量,就像你在示例代码中所做的那样。这样可以让 PHP ...