移动端点击展开菜单js代码
html代码:<div class="menu"> <i></i> <i></i> <i></i> </div>css代码:.hdCon .menu{width: 40px;border-radius: 3px;border: 1p...
jQuery代码,指定id盒子内输出当前日期农历
调用的接口为:中国天文台农历数据接口更多功能自个研究jQuery代码:$(document).ready(function() { var resultElement = $('#result'); function getDayInfo(date) { var apiUrl = 'https://a...
js 5秒后跳转至指定页面
分析: 1、需要跳转,则要用到 location对象的href属性。 2、倒计时5秒需要使用定时器 setInterval。 HTML: <div id="msg"></div> JavaScript: window.onload=function...
form表单,点击提交之后,如果提交成功则弹窗提示提交成功,点击之后跳转新页面
您可以使用JavaScript来实现此功能。具体步骤如下:在form表单中添加一个提交按钮,并为其添加一个事件监听器。在事件监听器中使用XMLHttpRequest对象来提交表单数据到服务器。在XMLHttpRequest...
js判断移动端和PC端跳转不同页面
方法一:/* * * 判断PC端与WAP端 */ var mobile_bs = { versions: function() { var u = navigator.userAgent; return { trident: u.indexOf('Trident') > -1, //IE内核 presto: u.indexOf('...
jQuery点击pre标签后,将pre标签里面的内容存为文件下载下来
这段代码是一个 JavaScript/jQuery 函数,主要实现的功能是在页面加载完成后,当用户点击 <pre> 元素时,将其文本内容以指定的文件类型下载到本地。具体代码解析如下:首先使用 $(documen...
jquery 选择器
当元素处于同级时,比如以下这种调用,点击对应的li标签,li标签同级对应的div标签才会显示html代码:<ul id='open_list'> <li class='product_Level' data-fid='1'> <a>云服...
jQuery ajax在网页中关于form表单的配合使用教程(前端+后端PHP)
使用jQuery的ajax函数可以轻松地与服务器进行通信,而表单可以向服务器发送数据。将它们结合使用可以实现动态加载和交互性更强的网页。下面是一个简单的教程,展示了如何使用jQuery的ajax函数来...
如何在点击时验证码时刷新验证码
一般通过js实现,重新载入src的值即可<img src="index.php?p=back&c=Admin&a=captcha" onclick="this.src=this.src+'&k='+Math.random();"/>+'&k='+Math...
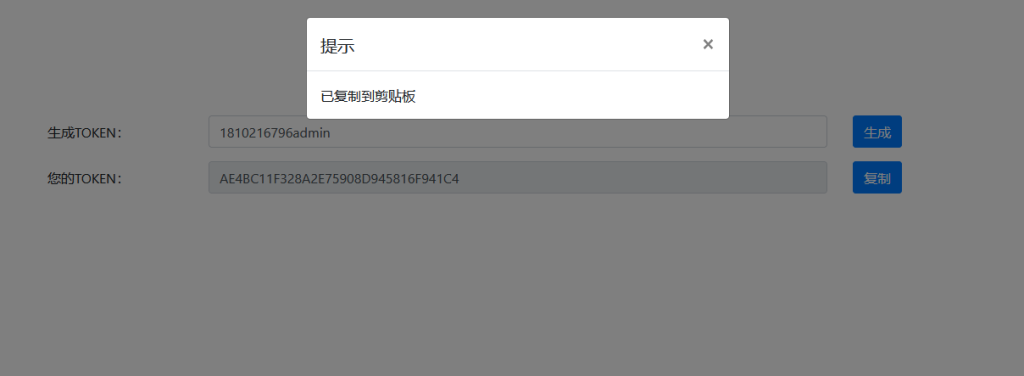
jquery 点击复制指定的文本
从小到大给大家实现一波!点击复制不提示// 给复制按钮绑定点击事件 $('#copyBtn').on('click', function() { // 选择要复制的文本 var text = $('#inputBox').val(); // 创建一个临时的textare...
jQuery 利用cookie给导航栏目添加特殊class属性
jQuery 点击指定盒子里的a标签后,将这个a标签的链接设置到cookie里面,当页面跳转后,如何设置cookie链接和a标签的url链接相同,则给这个a标签加上属性,cookie只存储一个,当点击盒子里的其他...
window.open()窗口居中显示
var iWidth = 400; //弹出窗口的宽度; var iHeight = 450; //弹出窗口的高度; var iTop = (window.screen.height-30-iHeight)/2; //获得窗口的垂直位置; var iLeft = (window.screen.width-10-i...